|
900
|
How can I prevent a link to end to a specified bar
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.AllowLinkBars = true
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,160)
var_Chart.FirstVisibleDate = 2005-06-20
var_Items = oG2antt.Items
h = var_Items.AddItem("Not-End-Linkable")
var_Items.AddBar(h,"Unknown",2005-06-21,2005-06-28)
var_Items.ItemBar(h,"",31,false)
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2005-06-23,2005-06-27,"")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2005-06-23,2005-06-27,"")
oG2antt.EndUpdate()
|
|
899
|
How can I prevent a link to start from a specified bar
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.AllowLinkBars = true
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,160)
var_Chart.FirstVisibleDate = 2005-06-20
var_Items = oG2antt.Items
h = var_Items.AddItem("Not-Start-Linkable")
var_Items.AddBar(h,"Unknown",2005-06-21,2005-06-28)
var_Items.ItemBar(h,"",30,false)
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2005-06-23,2005-06-27,"")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2005-06-23,2005-06-27,"")
oG2antt.EndUpdate()
|
|
898
|
How can I prevent a specified bar to be linked
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.AllowLinkBars = true
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,160)
var_Chart.FirstVisibleDate = 2005-06-20
var_Items = oG2antt.Items
h = var_Items.AddItem("Not-Linkable")
var_Items.AddBar(h,"Unknown",2005-06-21,2005-06-28)
var_Items.ItemBar(h,"",32,false)
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2005-06-23,2005-06-27,"")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2005-06-23,2005-06-27,"")
oG2antt.EndUpdate()
|
|
897
|
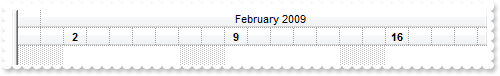
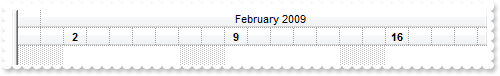
How can I display in the chart's header only days where the week starts

OleObject oG2antt,var_Chart,var_Level,var_Level1
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.FirstVisibleDate = 2009-01-31
var_Chart.LevelCount = 2
var_Chart.FirstWeekDay = 1
var_Level = var_Chart.Level(0)
var_Level.Label = "<%mmmm%> <%yyyy%>"
var_Level.Alignment = 1
var_Level.Unit = 16
var_Level1 = var_Chart.Level(1)
var_Level1.Unit = 4096
var_Level1.FormatLabel = " (0:=weekday(dvalue)) = 1 ? '<b>' +value : '' "
var_Chart.UnitWidth = 23
|
|
896
|
Is there any automatically way to display and change the bar's duration in the columns section

OleObject oG2antt,var_Chart,var_Column,var_Columns,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Duration")
var_Column.Def(18,513)
var_Column.Editor.EditType = 4
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2009-01-01
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2009-01-02,2009-01-07)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2009-01-04,2009-01-09)
oG2antt.EndUpdate()
|
|
895
|
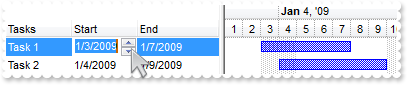
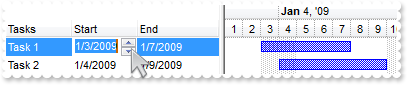
How can I programatically move or resize a bar using spin or slider controls in the columns

OleObject oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Start")
var_Column.Def(18,1)
var_Column.Editor.EditType = 4
var_Column1 = var_Columns.Add("End")
var_Column1.Def(18,2)
var_Column1.Editor.EditType = 4
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.ShowEmptyBars = 1
var_Chart.FirstVisibleDate = 2009-01-01
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2009-01-02,2009-01-07)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2009-01-04,2009-01-09)
oG2antt.EndUpdate()
|
|
894
|
I am trying to call the ItemBar(exBarStart) after curent ending point, and the bar is not updated. What I am doing wrong
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,64)
var_Chart.FirstVisibleDate = 2005-06-21
var_Chart.ShowEmptyBars = 1
var_Items = oG2antt.Items
h = var_Items.AddItem("Test")
var_Items.AddBar(h,"Task",2005-06-22,2005-06-26,"")
var_Items.AddBar(h,"Task",2005-06-27,var_Items.ItemBar(h,"",2))
oG2antt.EndUpdate()
|
|
893
|
How can change in the same time the starting and ending points of the bar
OleObject oG2antt,var_Chart,var_Items,var_Items1
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,64)
var_Chart.FirstVisibleDate = 2005-06-21
var_Chart.ShowEmptyBars = 1
var_Items = oG2antt.Items
h = var_Items.AddItem("Test")
var_Items.AddBar(h,"Task",2005-06-22,2005-06-26)
var_Items1 = oG2antt.Items
h = var_Items1.FirstVisibleItem
var_Items1.AddBar(h,"Task",2005-06-27,2005-06-29)
oG2antt.EndUpdate()
|
|
892
|
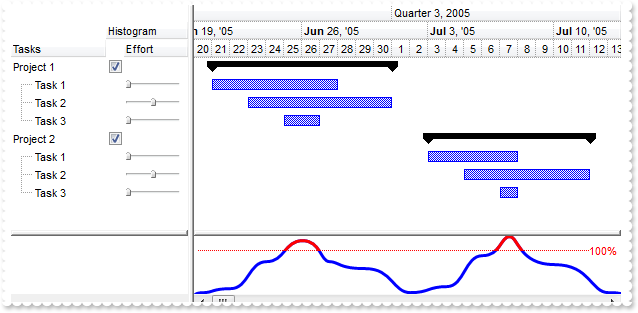
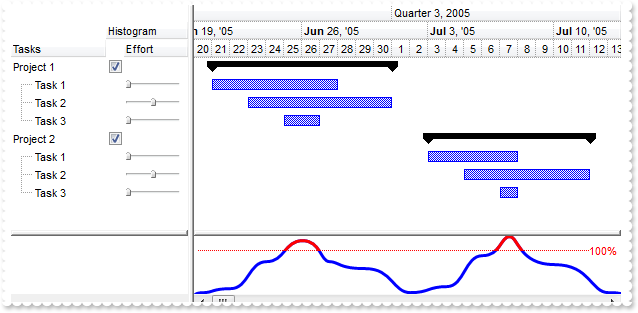
How can I control the exBarEffort property of the bar using slider controls

OleObject oG2antt,var_Bar,var_Chart,var_Column,var_Column1,var_Editor,var_Items
any h,h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.ShowFocusRect = false
oG2antt.OnResizeControl = 1
oG2antt.Columns.Add("Tasks").AllowDragging = false
var_Column = oG2antt.Columns.Add("Histogram")
var_Column.AllowDragging = false
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column.AllowSizing = false
var_Column.Width = 18
var_Column.LevelKey = 1
oG2antt.Items.AllowCellValueToItemBar = true
var_Column1 = oG2antt.Columns.Add("Effort")
var_Column1.LevelKey = 1
var_Column1.AllowDragging = false
var_Column1.AllowSizing = false
var_Column1.Width = 64
var_Column1.Def(18,21)
var_Editor = var_Column1.Editor
var_Editor.EditType = 20
var_Editor.Option(41,-100)
var_Editor.Option(44,9)
var_Editor.Option(43,1)
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 3
var_Chart.NonworkingDays = 0
var_Chart.PaneWidth(false,160)
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.HistogramVisible = true
var_Chart.HistogramView = 67348 /*0x10000 | exHistogramNoGrouping | exHistogramRecLeafItems | exHistogramLeafItems | exHistogramUnlockedItems | exHistogramCheckedItems*/
var_Chart.HistogramHeight = 64
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramCriticalColor = RGB(255,0,0)
var_Bar.HistogramPattern = 512
var_Bar.HistogramType = 1
var_Items = oG2antt.Items
h = var_Items.AddItem("Project 1")
var_Items.AddBar(h,"Summary",2005-06-21,2005-07-01)
var_Items.CellEditorVisible(h,2,false)
var_Items.CellValue(h,2,"")
h1 = var_Items.InsertItem(h,,"Task 1")
var_Items.AddBar(h1,"Task",2005-06-21,2005-06-28)
var_Items.CellMerge(h1,0,1)
var_Items.DefineSummaryBars(h,"",h1,"")
h1 = var_Items.InsertItem(h,,"Task 2")
var_Items.AddBar(h1,"Task",2005-06-23,2005-07-01,"")
var_Items.CellMerge(h1,0,1)
var_Items.DefineSummaryBars(h,"",h1,"")
var_Items.ItemBar(h1,"",21,5)
h1 = var_Items.InsertItem(h,,"Task 3")
var_Items.AddBar(h1,"Task",2005-06-25,2005-06-27,"")
var_Items.CellMerge(h1,0,1)
var_Items.DefineSummaryBars(h,"",h1,"")
var_Items.ExpandItem(h,true)
var_Items.CellState(h,1,1)
h = var_Items.AddItem("Project 2")
var_Items.AddBar(h,"Summary",2005-03-07,2005-07-12)
var_Items.CellEditorVisible(h,2,false)
var_Items.CellValue(h,2,"")
h1 = var_Items.InsertItem(h,,"Task 1")
var_Items.AddBar(h1,"Task",2005-07-03,2005-07-08)
var_Items.CellMerge(h1,0,1)
var_Items.DefineSummaryBars(h,"",h1,"")
h1 = var_Items.InsertItem(h,,"Task 2")
var_Items.AddBar(h1,"Task",2005-07-05,2005-07-12,"")
var_Items.CellMerge(h1,0,1)
var_Items.DefineSummaryBars(h,"",h1,"")
var_Items.ItemBar(h1,"",21,5)
h1 = var_Items.InsertItem(h,,"Task 3")
var_Items.AddBar(h1,"Task",2005-07-07,2005-07-08,"")
var_Items.CellMerge(h1,0,1)
var_Items.DefineSummaryBars(h,"",h1,"")
var_Items.ExpandItem(h,true)
var_Items.CellState(h,1,1)
oG2antt.EndUpdate()
|
|
891
|
How can I determine if there is any Redo operation
OleObject oG2antt,var_Chart,var_Items
any var_CanRedo
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.AllowUndoRedo = true
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2001-01-01
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-04)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-01-03,2001-01-07)
var_CanRedo = oG2antt.Chart.CanRedo
|
|
890
|
How can I determine if there is any Undo operation
OleObject oG2antt,var_Chart,var_Items
any var_CanUndo
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.AllowUndoRedo = true
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2001-01-01
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-04)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-01-03,2001-01-07)
var_CanUndo = oG2antt.Chart.CanUndo
|
|
889
|
How can I turn on the Undo/Redo feature
OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.AllowUndoRedo = true
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2001-01-01
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-04)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-01-03,2001-01-07)
|
|
888
|
How can I disable resizing the histogram at runtime
OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.OnResizeControl = 256
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 32
var_Chart.Bars.Item("Task").HistogramPattern = 6
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-04)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-01-03,2001-01-07)
|
|
887
|
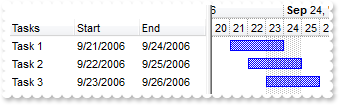
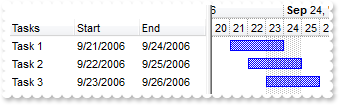
How can I display automatically the start and end dates of the bars in the columns section

OleObject oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Start")
var_Column.Def(18,1)
var_Column.Editor.EditType = 7
var_Column1 = var_Columns.Add("End")
var_Column1.Def(18,2)
var_Column1.Editor.EditType = 7
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.AllowLinkBars = true
var_Chart.AllowCreateBar = 0
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,196)
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2006-09-21,2006-09-24)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2006-09-22,2006-09-25)
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",2006-09-23,2006-09-26)
oG2antt.EndUpdate()
|
|
886
|
How can I enable Undo/Redo support
OleObject oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.DrawGridLines = 1
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Start")
var_Column.Def(18,1)
var_Column.Editor.EditType = 7
var_Column.LevelKey = 1
var_Column1 = var_Columns.Add("End")
var_Column1.Def(18,2)
var_Column1.Editor.EditType = 7
var_Column1.LevelKey = 1
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = 1
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.AllowLinkBars = true
var_Chart.AllowCreateBar = 0
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,196)
var_Chart.AllowUndoRedo = true
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2006-09-21,2006-09-24)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2006-09-22,2006-09-25)
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",2006-09-23,2006-09-26)
oG2antt.EndUpdate()
|
|
885
|
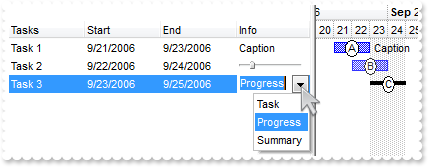
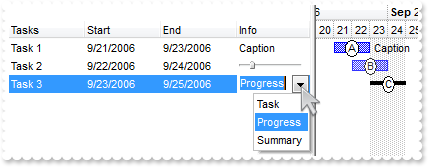
Is there any option to update the bar's properties once the cell's value is changed ( associate the cell with bar )

OleObject oG2antt,var_Chart,var_Columns,var_Editor,var_Editor1,var_Items
any h1,h2,h3
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Debug = true
oG2antt.MarkSearchColumn = false
oG2antt.Items.AllowCellValueToItemBar = true
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Columns.Add("Start").Editor.EditType = 7
var_Columns.Add("End").Editor.EditType = 7
var_Columns.Add("Info")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.AllowLinkBars = false
var_Chart.AllowCreateBar = 0
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,224)
var_Items = oG2antt.Items
h1 = var_Items.InsertItem(,,"Task 1")
var_Items.AddBar(h1,"Task",2006-09-21,2006-09-23,"A","Caption")
var_Items.ItemBar(h1,"A",4,18)
var_Items.CellEditor(h1,3).EditType = 1
var_Items.CellValueToItemBar(h1,1,1,"A")
var_Items.CellValueToItemBar(h1,2,2,"A")
var_Items.CellValueToItemBar(h1,3,3,"A")
h2 = var_Items.InsertItem(,,"Task 2")
var_Items.AddBar(h2,"Task",2006-09-22,2006-09-24,"B")
var_Editor = var_Items.CellEditor(h2,3)
var_Editor.EditType = 20
var_Editor.Option(41,-100)
var_Items.CellValueToItemBar(h2,1,1,"B")
var_Items.CellValueToItemBar(h2,2,2,"B")
var_Items.CellValueToItemBar(h2,3,19,"B")
h3 = var_Items.InsertItem(,,"Task 3")
var_Items.AddBar(h3,"Task",2006-09-23,2006-09-25,"C")
var_Editor1 = var_Items.CellEditor(h3,3)
var_Editor1.EditType = 2
var_Editor1.AddItem(0,"Task")
var_Editor1.AddItem(1,"Progress")
var_Editor1.AddItem(2,"Project Summary")
var_Editor1.AddItem(2,"Summary")
var_Items.CellValueToItemBar(h3,1,1,"C")
var_Items.CellValueToItemBar(h3,2,2,"C")
var_Items.CellValueToItemBar(h3,3,0,"C")
oG2antt.EndUpdate()
|
|
884
|
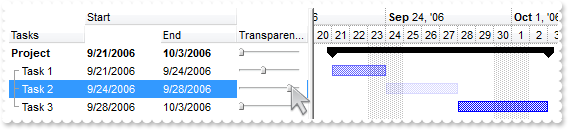
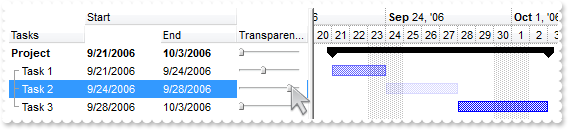
Is there any option to update the bar's properties once the cell's value is changed ( associate the column/cell with bars )

OleObject oG2antt,var_Chart,var_Column,var_Column1,var_Column2,var_Columns,var_Editor,var_Items
any h,h1,h2,h3
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.Indent = 11
oG2antt.HasLines = 1
oG2antt.Items.AllowCellValueToItemBar = true
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Start")
var_Column.Def(18,1)
var_Column.Editor.EditType = 7
var_Column.LevelKey = 1
var_Column1 = var_Columns.Add("End")
var_Column1.Def(18,2)
var_Column1.Editor.EditType = 7
var_Column1.LevelKey = 1
var_Column2 = var_Columns.Add("Transparency")
var_Column2.Def(18,19)
var_Editor = var_Column2.Editor
var_Editor.EditType = 20
var_Editor.Option(41,-100)
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.AllowLinkBars = false
var_Chart.AllowCreateBar = 0
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,224)
var_Items = oG2antt.Items
h = var_Items.AddItem("Project")
var_Items.AddBar(h,"Summary",2006-09-21,2006-10-03)
var_Items.CellEditorVisible(h,1,false)
var_Items.CellEditorVisible(h,2,false)
h1 = var_Items.InsertItem(h,,"Task 1")
var_Items.AddBar(h1,"Task",2006-09-21,2006-09-24)
h2 = var_Items.InsertItem(h,,"Task 2")
var_Items.AddBar(h2,"Task",2006-09-24,2006-09-28)
h3 = var_Items.InsertItem(h,,"Task 3")
var_Items.AddBar(h3,"Task",2006-09-28,2006-10-03)
var_Items.DefineSummaryBars(h,"",h1,"")
var_Items.DefineSummaryBars(h,"",h2,"")
var_Items.DefineSummaryBars(h,"",h3,"")
var_Items.ExpandItem(h,true)
var_Items.ItemBold(h,true)
oG2antt.EndUpdate()
|
|
883
|
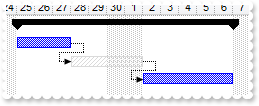
How can I group two bars so I can specify the range or the limit of the interval between them

OleObject oG2antt,var_Chart,var_Items
any h,h1,h2,h3
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.OnResizeControl = 1
oG2antt.Columns.Add("Tasks")
oG2antt.Columns.Add("Start").Visible = false
oG2antt.Columns.Add("End").Visible = false
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
h = var_Items.AddItem("Project")
var_Items.CellValue(h,1,2006-09-21)
var_Items.CellValue(h,2,2006-10-03)
var_Items.AddBar(h,"Summary",var_Items.CellValue(h,1),var_Items.CellValue(h,2),"sum")
h1 = var_Items.InsertItem(h,,"Task 1")
var_Items.CellValue(h1,1,var_Items.CellValue(h,1))
var_Items.CellValue(h1,2,2006-09-24)
var_Items.AddBar(h1,"Task",var_Items.CellValue(h1,1),var_Items.CellValue(h1,2),"K1")
h2 = var_Items.InsertItem(h,,"Task 2")
var_Items.CellValue(h2,1,var_Items.CellValue(h1,2))
var_Items.CellValue(h2,2,2006-09-28)
var_Items.AddBar(h2,"Unknown",var_Items.CellValue(h2,1),var_Items.CellValue(h2,2),"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
h3 = var_Items.InsertItem(h,,"Task 3")
var_Items.CellValue(h3,1,var_Items.CellValue(h2,2))
var_Items.CellValue(h3,2,var_Items.CellValue(h,2))
var_Items.AddBar(h3,"Task",var_Items.CellValue(h3,1),var_Items.CellValue(h3,2),"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
var_Items.GroupBars(h1,"K1",false,h2,"K2",true,31,"0;4")
var_Items.GroupBars(h2,"K2",false,h3,"K3",true,31,"0;2")
var_Items.DefineSummaryBars(h,"sum",h1,"K1")
var_Items.DefineSummaryBars(h,"sum",h2,"K2")
var_Items.DefineSummaryBars(h,"sum",h3,"K3")
var_Items.ExpandItem(h,true)
var_Items.ItemBold(h,true)
oG2antt.EndUpdate()
|
|
882
|
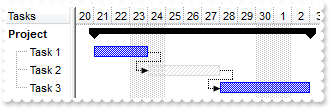
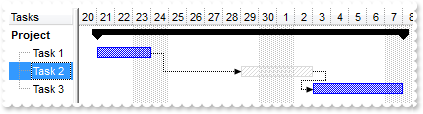
How can I group my bars so I can resize the interval between them but still keep the lengths of them

OleObject oG2antt,var_Chart,var_Items
any h,h1,h2,h3
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.OnResizeControl = 1
oG2antt.Columns.Add("Tasks")
oG2antt.Columns.Add("Start").Visible = false
oG2antt.Columns.Add("End").Visible = false
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
h = var_Items.AddItem("Project")
var_Items.CellValue(h,1,2006-09-21)
var_Items.CellValue(h,2,2006-10-03)
var_Items.AddBar(h,"Summary",var_Items.CellValue(h,1),var_Items.CellValue(h,2))
h1 = var_Items.InsertItem(h,,"Task 1")
var_Items.CellValue(h1,1,var_Items.CellValue(h,1))
var_Items.CellValue(h1,2,2006-09-24)
var_Items.AddBar(h1,"Task",var_Items.CellValue(h1,1),var_Items.CellValue(h1,2))
h2 = var_Items.InsertItem(h,,"Task 2")
var_Items.CellValue(h2,1,var_Items.CellValue(h1,2))
var_Items.CellValue(h2,2,2006-09-28)
var_Items.AddBar(h2,"Unknown",var_Items.CellValue(h2,1),var_Items.CellValue(h2,2))
var_Items.AddLink("L1",h1,"",h2,"")
h3 = var_Items.InsertItem(h,,"Task 3")
var_Items.CellValue(h3,1,var_Items.CellValue(h2,2))
var_Items.CellValue(h3,2,var_Items.CellValue(h,2))
var_Items.AddBar(h3,"Task",var_Items.CellValue(h3,1),var_Items.CellValue(h3,2))
var_Items.AddLink("L2",h2,"",h3,"")
var_Items.GroupBars(h1,"",false,h2,"",true,35)
var_Items.GroupBars(h2,"",false,h3,"",true,35)
var_Items.DefineSummaryBars(h,"",h1,"")
var_Items.DefineSummaryBars(h,"",h2,"")
var_Items.DefineSummaryBars(h,"",h3,"")
var_Items.ExpandItem(h,true)
var_Items.ItemBold(h,true)
oG2antt.EndUpdate()
|
|
881
|
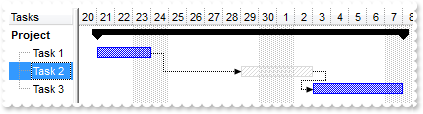
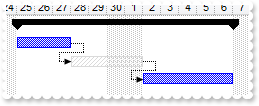
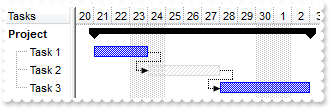
Can I group my bars so they move together when a bar inside changes, but still preserving the length of the bars

OleObject oG2antt,var_Chart,var_Items
any h,h1,h2,h3
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.OnResizeControl = 1
oG2antt.Columns.Add("Tasks")
oG2antt.Columns.Add("Start").Visible = false
oG2antt.Columns.Add("End").Visible = false
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
h = var_Items.AddItem("Project")
var_Items.CellValue(h,1,2006-09-21)
var_Items.CellValue(h,2,2006-10-03)
var_Items.AddBar(h,"Summary",var_Items.CellValue(h,1),var_Items.CellValue(h,2))
h1 = var_Items.InsertItem(h,,"Task 1")
var_Items.CellValue(h1,1,var_Items.CellValue(h,1))
var_Items.CellValue(h1,2,2006-09-24)
var_Items.AddBar(h1,"Task",var_Items.CellValue(h1,1),var_Items.CellValue(h1,2))
h2 = var_Items.InsertItem(h,,"Task 2")
var_Items.CellValue(h2,1,var_Items.CellValue(h1,2))
var_Items.CellValue(h2,2,2006-09-28)
var_Items.AddBar(h2,"Unknown",var_Items.CellValue(h2,1),var_Items.CellValue(h2,2))
var_Items.AddLink("L1",h1,"",h2,"")
h3 = var_Items.InsertItem(h,,"Task 3")
var_Items.CellValue(h3,1,var_Items.CellValue(h2,2))
var_Items.CellValue(h3,2,var_Items.CellValue(h,2))
var_Items.AddBar(h3,"Task",var_Items.CellValue(h3,1),var_Items.CellValue(h3,2))
var_Items.AddLink("L2",h2,"",h3,"")
var_Items.GroupBars(h1,"",false,h2,"",true,3)
var_Items.GroupBars(h2,"",false,h3,"",true,3)
var_Items.DefineSummaryBars(h,"",h1,"")
var_Items.DefineSummaryBars(h,"",h2,"")
var_Items.DefineSummaryBars(h,"",h3,"")
var_Items.ExpandItem(h,true)
var_Items.ItemBold(h,true)
oG2antt.EndUpdate()
|
|
880
|
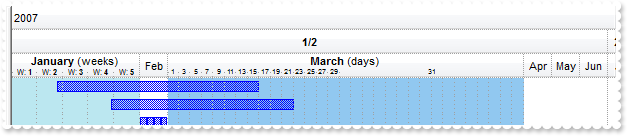
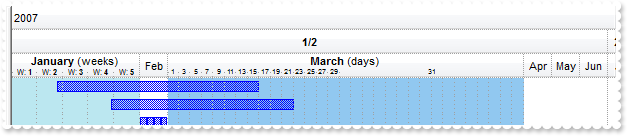
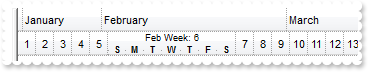
How can I split the time scale, so a section displays days, while other displays weeks, and the other months

OleObject oG2antt,var_Chart,var_InsideZoom,var_InsideZoom1,var_InsideZoomFormat,var_InsideZoomFormat1,var_InsideZoomFormat2,var_InsideZooms,var_Items,var_Level,var_Level1,var_Level2
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderHeight = 24
oG2antt.Columns.Add("Default")
var_Chart = oG2antt.Chart
var_Chart.DrawDateTicker = true
var_Chart.DrawGridLines = 2
var_Chart.NonworkingDays = 0
var_Chart.PaneWidth(false,0)
var_Chart.FirstVisibleDate = 2007-01-01
var_Chart.LevelCount = 3
var_Level = var_Chart.Level(0)
var_Level.Label = "<%yyyy%>"
var_Level.Unit = 0
var_Level1 = var_Chart.Level(1)
var_Level1.Alignment = 1
var_Level1.Label = "<%hy%>"
var_Level1.Unit = 1
var_Level1.ReplaceLabel("1","<b>1/2</b>")
var_Level1.ReplaceLabel("2","<b>2/2</b>")
var_Level2 = var_Chart.Level(2)
var_Level2.Label = "<%mmm%>"
var_Level2.Unit = 16
var_Chart.UnitWidth = 28
var_Chart.AllowInsideZoom = true
var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat
var_InsideZoomFormat.OwnerLabel = "<b><%mmmm%></b> (weeks) "
var_InsideZoomFormat.InsideLabel = "<font ;6>W: <b><%ww%></b>"
var_InsideZoomFormat.InsideUnit = 256
var_InsideZooms = var_Chart.InsideZooms
var_InsideZooms.SplitBaseLevel = false
var_InsideZoom = var_InsideZooms.Add(2007-01-01)
var_InsideZoom.AllowCustomFormat = true
var_InsideZoomFormat1 = var_InsideZoom.CustomFormat
var_InsideZoomFormat1.OwnerLabel = "<b><%mmmm%></b> (weeks) "
var_InsideZoomFormat1.InsideLabel = "<font ;6>W: <b><%ww%></b>"
var_InsideZoomFormat1.InsideUnit = 256
var_InsideZoomFormat1.BackColorChart = RGB(187,231,240)
var_InsideZoom1 = var_InsideZooms.Add(2007-03-01)
var_InsideZoom1.AllowCustomFormat = true
var_InsideZoom1.Width = 356
var_InsideZoomFormat2 = var_InsideZoom1.CustomFormat
var_InsideZoomFormat2.OwnerLabel = "<b><%mmmm%></b> (days) "
var_InsideZoomFormat2.InsideLabel = "<font ;5><%d%></font>"
var_InsideZoomFormat2.InsideUnit = 4096
var_InsideZoomFormat2.BackColorChart = RGB(145,200,240)
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1 ")
var_Items.AddBar(h,"Task",2007-01-12,2007-03-09)
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",2007-01-25,2007-03-12)
h = var_Items.AddItem("Task 3")
var_Items.AddBar(h,"Task",2007-02-01,2007-02-08,"B1")
var_Items.AddBar(h,"Task",2007-02-08,2007-02-15,"B2")
var_Items.AddBar(h,"Task",2007-02-15,2007-02-22,"B3")
var_Items.AddBar(h,"Task",2007-02-22,2007-02-28,"B4")
oG2antt.EndUpdate()
|
|
879
|
How can I define a bar that shows two colors, one up and one down, without using skin or EBN files

OleObject oG2antt,var_Bar,var_Bar1,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = 2001-01-01
var_Bar = oG2antt.Chart.Bars.Add("A")
var_Bar.Color = RGB(255,0,0)
var_Bar.Shape = 2
var_Bar.Pattern = 1
var_Bar1 = oG2antt.Chart.Bars.Add("B")
var_Bar1.Color = RGB(128,0,0)
var_Bar1.Shape = 4
var_Bar1.Pattern = 1
oG2antt.Chart.Bars.Add("A%B").Shortcut = "AB"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"AB",2001-01-02,2001-01-06,"K1")
var_Items.ItemBar(h,"K1",12,1)
var_Items.ItemBar(h,"K1",16,false)
oG2antt.EndUpdate()
|
|
878
|
Does your control support RightToLeft property for RTL languages or right to left
OleObject oG2antt,var_Column,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBars = 15
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("P1")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
oG2antt.RightToLeft = true
oG2antt.EndUpdate()
|
|
877
|
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right
OleObject oG2antt,var_Columns
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBars = 15
var_Columns = oG2antt.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Columns.Add("C4")
var_Columns.Add("C5")
var_Columns.Add("C6")
var_Columns.Add("C7")
var_Columns.Add("C8")
oG2antt.RightToLeft = true
oG2antt.EndUpdate()
|
|
876
|
Can I display the cell's check box after the text
OleObject oG2antt,var_Column,var_Items
oG2antt = ole_1.Object
var_Column = oG2antt.Columns.Add("Column")
var_Column.Def(0,true)
var_Column.Def(34,"caption,check")
var_Items = oG2antt.Items
var_Items.CellHasCheckBox(var_Items.AddItem("Caption 1"),0,true)
var_Items.CellHasCheckBox(var_Items.AddItem("Caption 2"),0,true)
|
|
875
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oG2antt.Columns.Add("Column").Def(34,"caption,check,icon,icons,picture")
var_Items = oG2antt.Items
h = var_Items.AddItem("Text")
var_Items.CellImage(h,0,1)
var_Items.CellHasCheckBox(h,0,true)
|
|
874
|
Can I have an image displayed after the text. Can I get that effect without using HTML content
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oG2antt.Columns.Add("Column").Def(34,"caption,icon,check,icons,picture")
var_Items = oG2antt.Items
h = var_Items.AddItem("Text")
var_Items.CellImage(h,0,1)
|
|
873
|
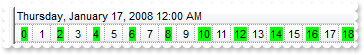
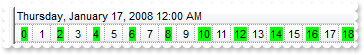
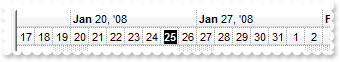
My problem is that I want to mark the cells from every second item in the gant with a other backgroundcolor

OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.FirstVisibleDate = 2008-01-17
var_Chart.LevelCount = 2
var_Chart.UnitScale = 16777216
var_Chart.Level(1).FormatLabel = "(0:=sec(dvalue)) mod 2 ? 0=: : '<bgcolor=00FF00>' + 0=:"
|
|
872
|
Is there any option to print the columns section on each page

OleObject oG2antt,var_Items,var_Print
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Col 1")
oG2antt.Columns.Add("Col 2")
oG2antt.MarkSearchColumn = false
oG2antt.Chart.FirstVisibleDate = 2001-01-01
oG2antt.Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Col 1")
var_Items.CellValue(h1,1,"Col 2")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"K1")
h2 = var_Items.AddItem("Col 1")
var_Items.CellValue(h2,1,"Col 2")
var_Items.AddBar(h2,"Task",2001-02-05,2001-02-07,"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.Link("L1",6,0)
oG2antt.EndUpdate()
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
var_Print.Options = "ColumnsOnEveryPage=-2"
var_Print.PrintExt = oG2antt.Object
var_Print.Preview()
|
|
871
|
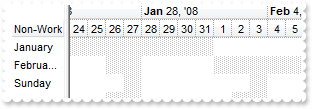
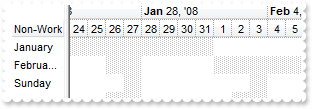
How can I add a different non-working area for different items

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Non-Work")
var_Chart = oG2antt.Chart
var_Chart.FirstWeekDay = 1
var_Chart.FirstVisibleDate = 2008-01-24
var_Chart.PaneWidth(false,52)
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h = var_Items.AddItem("January")
var_Items.ItemNonworkingUnits(h,false,"month(value) = 1")
h = var_Items.AddItem("February, Saturday, Sunday")
var_Items.ItemNonworkingUnits(h,false,"month(value) = 2 or (weekday(value) = 0 or weekday(value) = 6)")
h = var_Items.AddItem("Sunday")
var_Items.ItemNonworkingUnits(h,false,"weekday(value) = 0")
oG2antt.EndUpdate()
|
|
870
|
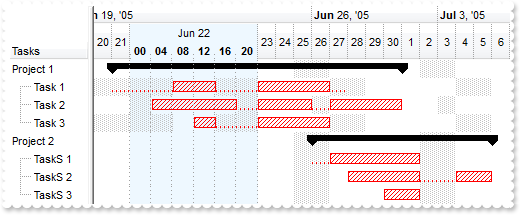
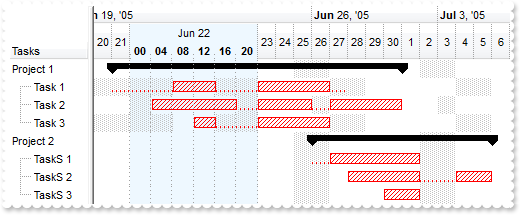
How can I define different non-working units for different items

OleObject oG2antt,var_Bar,var_Chart,var_InsideZoomFormat,var_Items
any h,h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,78)
var_Chart.AllowCreateBar = 1
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.DrawLevelSeparator = false
var_Chart.LevelCount = 3
var_Chart.Level(1).DrawGridLines = false
var_Chart.AllowInsideZoom = true
var_Chart.DrawDateTicker = true
var_Chart.DateTickerLabel = "<%mmm%> <%d%><br><b><%hh%>:<%nn%></b>"
var_Chart.MarkSelectDateColor = 2147481838 /*0x7ffff8ee*/
var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat
var_InsideZoomFormat.OwnerLabel = "<%mmm%> <%d%>"
var_InsideZoomFormat.BackColor = RGB(238,248,255)
var_InsideZoomFormat.BackColorChart = var_InsideZoomFormat.BackColor
var_InsideZoomFormat.InsideCount = 4
var_InsideZoomFormat.InsideLabel = "<b><%hh%></b>"
var_Chart.InsideZooms.Add(2005-06-22)
var_Chart.DrawGridLines = 2
var_Chart.Bars.Item("Split").Color = RGB(255,0,0)
var_Bar = var_Chart.Bars.Add("Task:Split")
var_Bar.Color = RGB(255,0,0)
var_Bar.Pattern = 6
var_Bar.Shortcut = "TaskS"
var_Items = oG2antt.Items
h = var_Items.AddItem("Project 1")
var_Items.AddBar(h,"Summary",2005-06-21,2005-07-01)
h1 = var_Items.InsertItem(h,,"Task 1")
var_Items.AddBar(h1,"TaskS",2005-06-21,2005-06-28)
var_Items.ItemNonworkingUnits(h1,false,"weekday(value)=1 or weekday(value)=2")
var_Items.ItemNonworkingUnits(h1,true,"weekday(value)=1 or weekday(value)=2 or (hour(value)<8 or hour(value)>=16 )")
var_Items.DefineSummaryBars(h,"",h1,"")
h1 = var_Items.InsertItem(h,,"Task 2")
var_Items.AddBar(h1,"TaskS",DateTime(2005-06-22,04:00:00),2005-07-01,"E")
var_Items.ItemNonworkingUnits(h1,false,"weekday(value)=0")
var_Items.ItemNonworkingUnits(h1,true,"weekday(value)=0 or hour(value)<4 or hour(value)>19")
var_Items.DefineSummaryBars(h,"",h1,"E")
var_Items.ItemBar(h1,"E",21,5)
h1 = var_Items.InsertItem(h,,"Task 3")
var_Items.AddBar(h1,"TaskS",DateTime(2005-06-22,12:00:00),2005-06-27,"E")
var_Items.ItemNonworkingUnits(h1,false,"weekday(value)=1 or weekday(value)=2")
var_Items.ItemNonworkingUnits(h1,true,"weekday(value)=1 or weekday(value)=2 or (hour(value)<8 or hour(value)>=16 )")
var_Items.DefineSummaryBars(h,"",h1,"E")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Project 2")
var_Items.AddBar(h,"Summary",2005-06-26,2005-07-06)
h1 = var_Items.InsertItem(h,,"TaskS 1")
var_Items.AddBar(h1,"TaskS",2005-06-26,2005-07-02)
var_Items.DefineSummaryBars(h,"",h1,"")
h1 = var_Items.InsertItem(h,,"TaskS 2")
var_Items.AddBar(h1,"TaskS",2005-06-28,2005-07-06,"E")
var_Items.DefineSummaryBars(h,"",h1,"E")
var_Items.ItemBar(h1,"E",21,5)
h1 = var_Items.InsertItem(h,,"TaskS 3")
var_Items.AddBar(h1,"TaskS",2005-06-30,2005-07-02,"E")
var_Items.DefineSummaryBars(h,"",h1,"E")
var_Items.ExpandItem(h,true)
oG2antt.EndUpdate()
|
|
869
|
I want to define/highlight for specified dates as being non-working. Is this possible

OleObject oG2antt,var_Bar,var_Chart,var_Items
any c,h,p
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Items")
var_Chart = oG2antt.Chart
var_Chart.NonworkingDaysColor = RGB(255,0,0)
var_Chart.PaneWidth(false,48)
c = var_Chart.NonworkingDaysColor
p = var_Chart.NonworkingDaysPattern
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Add("NW")
var_Bar.Color = c
var_Bar.Pattern = p
var_Bar.Height = -1
var_Bar.Shape = 17
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"NW",2001-01-02,2001-01-03,"0")
var_Items.ItemBar(h,"0",29,false)
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"K2")
h = var_Items.AddItem("Item 2")
var_Items.AddBar(h,"NW",2001-01-02,2001-01-04,"0")
var_Items.ItemBar(h,"0",29,false)
var_Items.AddBar(h,"Task",2001-01-02,2001-01-05,"K2")
oG2antt.EndUpdate()
|
|
868
|
Do you have any sample how can I programmatically magnify a single date, so can show the hours, while the rest of the chart displays days

OleObject oG2antt,var_Chart,var_Column,var_InsideZoomFormat,var_Items
any h,h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.ShowFocusRect = false
oG2antt.Columns.Add("Tasks")
var_Column = oG2antt.Columns.Add("C")
var_Column.HeaderAlignment = 1
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column.AllowSizing = false
var_Column.Width = 18
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,96)
var_Chart.AllowCreateBar = 1
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.DrawLevelSeparator = false
var_Chart.LevelCount = 3
var_Chart.Level(1).DrawGridLines = false
var_Chart.AllowInsideZoom = true
var_Chart.DrawDateTicker = true
var_Chart.DateTickerLabel = "<%mmm%> <%d%><br><b><%hh%>:<%nn%></b>"
var_Chart.MarkSelectDateColor = 2147481838 /*0x7ffff8ee*/
var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat
var_InsideZoomFormat.OwnerLabel = "<%mmm%> <%d%>"
var_InsideZoomFormat.BackColor = RGB(238,248,255)
var_InsideZoomFormat.BackColorChart = var_InsideZoomFormat.BackColor
var_InsideZoomFormat.InsideCount = 4
var_InsideZoomFormat.InsideLabel = "<b><%hh%></b>"
var_Chart.InsideZooms.Add(2005-06-22)
var_Chart.DrawGridLines = 2
var_Items = oG2antt.Items
h = var_Items.AddItem("Project 1")
var_Items.AddBar(h,"Summary",2005-06-21,2005-07-01)
h1 = var_Items.InsertItem(h,,"Task 1")
var_Items.AddBar(h1,"Task",2005-06-21,2005-06-28)
var_Items.CellMerge(h1,0,1)
var_Items.DefineSummaryBars(h,"",h1,"")
h1 = var_Items.InsertItem(h,,"Task 2")
var_Items.AddBar(h1,"Task",2005-06-23,2005-07-01,"E")
var_Items.CellMerge(h1,0,1)
var_Items.DefineSummaryBars(h,"",h1,"E")
var_Items.ItemBar(h1,"E",21,5)
h1 = var_Items.InsertItem(h,,"Task 3")
var_Items.AddBar(h1,"Task",2005-06-25,2005-06-27,"E")
var_Items.CellMerge(h1,0,1)
var_Items.DefineSummaryBars(h,"",h1,"E")
var_Items.ExpandItem(h,true)
var_Items.CellState(h,1,1)
h = var_Items.AddItem("Project 2")
var_Items.AddBar(h,"Summary",2005-06-26,2005-07-06)
h1 = var_Items.InsertItem(h,,"Task 1")
var_Items.AddBar(h1,"Task",2005-06-26,2005-07-02)
var_Items.CellMerge(h1,0,1)
var_Items.DefineSummaryBars(h,"",h1,"")
h1 = var_Items.InsertItem(h,,"Task 2")
var_Items.AddBar(h1,"Task",2005-06-28,2005-07-06,"E")
var_Items.CellMerge(h1,0,1)
var_Items.DefineSummaryBars(h,"",h1,"E")
var_Items.ItemBar(h1,"E",21,5)
h1 = var_Items.InsertItem(h,,"Task 3")
var_Items.AddBar(h1,"Task",2005-06-30,2005-07-02,"E")
var_Items.CellMerge(h1,0,1)
var_Items.DefineSummaryBars(h,"",h1,"E")
var_Items.ExpandItem(h,true)
var_Items.CellState(h,1,1)
oG2antt.EndUpdate()
|
|
867
|
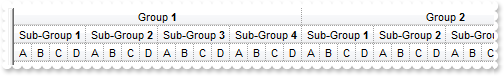
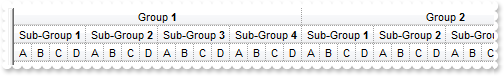
How can I define my own/custom labels and subdivisions

OleObject oG2antt,var_Chart,var_Level,var_Level1,var_Level2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.ToolTip = ""
var_Chart.PaneWidth(false,0)
var_Chart.ScrollRange(0,0)
var_Chart.ScrollRange(1,110)
var_Chart.FirstVisibleDate = 0
var_Chart.ShowNonworkingDates = false
var_Chart.MarkTodayColor = var_Chart.BackColor
var_Chart.LevelCount = 3
var_Level = var_Chart.Level(0)
var_Level.ToolTip = ""
var_Level.Alignment = 1
var_Level.Unit = 4096
var_Level.Count = 16
var_Level.FormatLabel = "'Group <b>'+int(1 +dvalue/16)"
var_Level1 = var_Chart.Level(1)
var_Level1.ToolTip = ""
var_Level1.Alignment = 1
var_Level1.Unit = 4096
var_Level1.Count = 4
var_Level1.FormatLabel = " (abs(dvalue)/4) mod 4"
var_Level1.ReplaceLabel("0","Sub-Group <b>1</b>")
var_Level1.ReplaceLabel("1","Sub-Group <b>2</b>")
var_Level1.ReplaceLabel("2","Sub-Group <b>3</b>")
var_Level1.ReplaceLabel("3","Sub-Group <b>4</b>")
var_Level2 = var_Chart.Level(2)
var_Level2.ToolTip = ""
var_Level2.Unit = 4096
var_Level2.Count = 1
var_Level2.FormatLabel = "(abs(dvalue) mod 4)"
var_Level2.ReplaceLabel("0","A")
var_Level2.ReplaceLabel("1","B")
var_Level2.ReplaceLabel("2","C")
var_Level2.ReplaceLabel("3","D")
oG2antt.EndUpdate()
|
|
866
|
I want to mark or highlight the last Friday of the month. Is there any option to do that

OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.FirstVisibleDate = 2008-01-17
var_Chart.LevelCount = 2
var_Chart.Level(1).FormatLabel = "(weekday(dvalue)=5 ? month(dvalue+7)!=month(dvalue) ? '<b><bgcolor=000000><fgcolor=FFFFFF>' ) + value"
|
|
865
|
I use the SelectDate method but the dates are not being highligted. What can I do
OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2008-01-01
var_Chart.MarkTodayColor = var_Chart.BackColor
var_Chart.LevelCount = 2
var_Chart.SelectLevel = 1
var_Chart.SelectDate(2008-01-02,true)
oG2antt.EndUpdate()
|
|
864
|
Can I use ebn files to display the selected dates

OleObject oG2antt,var_Appearance,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(2,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(1,"CP:2 0 -4 0 4")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2008-01-01
var_Chart.MarkTodayColor = var_Chart.BackColor
var_Chart.LevelCount = 2
var_Chart.MarkSelectDateColor = 16777216 /*0x1000000*/
var_Chart.SelectLevel = 1
var_Chart.SelectDate(2008-01-03,true)
var_Chart.SelectDate(2008-01-04,true)
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2008-01-02,2008-01-06)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2008-01-03,2008-01-07)
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",2008-01-04,2008-01-08)
var_Items.AddBar(var_Items.AddItem("Item 4"),"Task",2008-01-05,2008-01-09)
oG2antt.EndUpdate()
|
|
863
|
Can I use ebn files to display the selected dates

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2008-01-01
var_Chart.MarkTodayColor = var_Chart.BackColor
var_Chart.LevelCount = 2
var_Chart.MarkSelectDateColor = 16777216 /*0x1000000*/
var_Chart.SelectLevel = 1
var_Chart.SelectDate(2008-01-03,true)
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2008-01-02,2008-01-06)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2008-01-03,2008-01-07)
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",2008-01-04,2008-01-08)
oG2antt.EndUpdate()
|
|
862
|
How can I change the color for selected dates to be solid

OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.FirstVisibleDate = 2008-01-01
var_Chart.MarkTodayColor = var_Chart.BackColor
var_Chart.LevelCount = 2
var_Chart.MarkSelectDateColor = 2147418112 /*0x7fff0000*/
var_Chart.SelectLevel = 1
var_Chart.SelectDate(2008-01-15,true)
var_Chart.SelectDate(2008-01-16,true)
oG2antt.EndUpdate()
|
|
861
|
How can I disable selecting dates when I click the chart's header
OleObject oG2antt
oG2antt = ole_1.Object
oG2antt.Chart.AllowSelectDate = false
|
|
860
|
Is there any option to specify which dates can be magnified or resized
OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2008-01-01
var_Chart.AllowInsideZoom = true
var_Chart.ShowNonworkingDates = true
var_Chart.CondInsideZoom = "not(weekday(value) = 0 or weekday(value) = 6)"
oG2antt.EndUpdate()
|
|
859
|
How can I change the width for a specified date time unit

OleObject oG2antt,var_Chart,var_InsideZoom,var_InsideZooms
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2008-01-01
var_Chart.AllowInsideZoom = true
var_Chart.AllowResizeInsideZoom = false
var_Chart.InsideZoomOnDblClick = false
var_InsideZooms = var_Chart.InsideZooms
var_InsideZoom = var_InsideZooms.Add(2008-01-04)
var_InsideZoom.Width = 32
var_InsideZoom.AllowInsideFormat = false
oG2antt.EndUpdate()
|
|
858
|
How can I disable the control's splitter so the user can't resize the list area
OleObject oG2antt
oG2antt = ole_1.Object
oG2antt.OnResizeControl = 129 /*exDisableSplitter | exResizeChart*/
oG2antt.Chart.PaneWidth(false,60)
|
|
857
|
How can I disable the control's splitter so the user can't resize the chart area
OleObject oG2antt
oG2antt = ole_1.Object
oG2antt.OnResizeControl = 128
oG2antt.Chart.PaneWidth(true,60)
|
|
856
|
How can I change the label for a specified unit

OleObject oG2antt,var_Chart,var_InsideZooms
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2008-01-01
var_Chart.AllowInsideZoom = true
var_Chart.AllowResizeInsideZoom = false
var_Chart.InsideZoomOnDblClick = false
var_Chart.DefaultInsideZoomFormat.OwnerLabel = "<b><%d%></b> <%d2%>"
var_InsideZooms = var_Chart.InsideZooms
var_InsideZooms.SplitBaseLevel = false
var_InsideZooms.DefaultWidth = 32
var_InsideZooms.Add(2008-01-04).AllowInsideFormat = false
oG2antt.EndUpdate()
|
|
855
|
How can I bold the inside units

OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2008-01-01
var_Chart.AllowInsideZoom = true
var_Chart.AllowResizeInsideZoom = false
var_Chart.InsideZoomOnDblClick = false
var_Chart.DefaultInsideZoomFormat.InsideLabel = "<b><%hh%></b>"
var_Chart.InsideZooms.Add(2008-01-04)
oG2antt.EndUpdate()
|
|
854
|
How can I change the scale unit when doing inside zoom ( the chart displays weeks, and we want week days )

OleObject oG2antt,var_Chart,var_InsideZoomFormat,var_InsideZooms,var_Level,var_Level1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.ShowNonworkingDates = false
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Level = var_Chart.Level(0)
var_Level.Label = "<%mmmm%>"
var_Level.Unit = 16
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%ww%>"
var_Level1.Unit = 256
var_Chart.FirstVisibleDate = 2008-01-01
var_Chart.AllowInsideZoom = true
var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat
var_InsideZoomFormat.OwnerLabel = "<font ;7><%mmm%> Week: <%ww%>"
var_InsideZoomFormat.InsideLabel = "<font ;7><b><%d1%></b>"
var_InsideZoomFormat.InsideUnit = 4096
var_InsideZooms = var_Chart.InsideZooms
var_InsideZooms.SplitBaseLevel = false
var_InsideZooms.Add(2008-02-03)
oG2antt.EndUpdate()
|
|
853
|
How can I zoom or magnify the selected date to display the hours, from 8 to 8

OleObject oG2antt,var_Chart,var_InsideZoomFormat,var_InsideZooms
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2008-01-01
var_Chart.AllowInsideZoom = true
var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat
var_InsideZoomFormat.InsideLabel = "H: <b><%hh%></b>"
var_InsideZoomFormat.InsideUnit = 65536
var_InsideZoomFormat.InsideCount = 8
var_InsideZooms = var_Chart.InsideZooms
var_InsideZooms.Add(2008-01-04)
oG2antt.EndUpdate()
|
|
852
|
How can I zoom or magnify the selected date to display the hours

OleObject oG2antt,var_Chart,var_InsideZooms
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2008-01-01
var_Chart.AllowInsideZoom = true
var_InsideZooms = var_Chart.InsideZooms
var_InsideZooms.Add(2008-01-04)
oG2antt.EndUpdate()
|
|
851
|
How can I change the foreground color for a time unit

OleObject oG2antt,var_Chart,var_InsideZooms
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2008-01-01
var_Chart.AllowInsideZoom = true
var_Chart.AllowResizeInsideZoom = false
var_Chart.InsideZoomOnDblClick = false
var_Chart.DefaultInsideZoomFormat.ForeColor = RGB(255,0,0)
var_InsideZooms = var_Chart.InsideZooms
var_InsideZooms.SplitBaseLevel = false
var_InsideZooms.DefaultWidth = 18
var_InsideZooms.Add(2008-01-04).AllowInsideFormat = false
oG2antt.EndUpdate()
|
|
850
|
How can I change the background color for a time unit, in the chart area

OleObject oG2antt,var_Chart,var_InsideZooms
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2008-01-01
var_Chart.AllowInsideZoom = true
var_Chart.AllowResizeInsideZoom = false
var_Chart.InsideZoomOnDblClick = false
var_Chart.DefaultInsideZoomFormat.BackColorChart = RGB(255,0,0)
var_InsideZooms = var_Chart.InsideZooms
var_InsideZooms.SplitBaseLevel = false
var_InsideZooms.DefaultWidth = 18
var_InsideZooms.Add(2008-01-04).AllowInsideFormat = false
oG2antt.EndUpdate()
|
|
849
|
How can I change the background color for a time unit, using EBN files

OleObject oG2antt,var_Chart,var_InsideZooms
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2008-01-01
var_Chart.AllowInsideZoom = true
var_Chart.AllowResizeInsideZoom = false
var_Chart.InsideZoomOnDblClick = false
var_Chart.DefaultInsideZoomFormat.BackColor = 16777216 /*0x1000000*/
var_InsideZooms = var_Chart.InsideZooms
var_InsideZooms.SplitBaseLevel = false
var_InsideZooms.DefaultWidth = 18
var_InsideZooms.Add(2008-01-04).AllowInsideFormat = false
oG2antt.EndUpdate()
|
|
848
|
How can I change the background color for a time unit

OleObject oG2antt,var_Chart,var_InsideZooms
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2008-01-01
var_Chart.AllowInsideZoom = true
var_Chart.AllowResizeInsideZoom = false
var_Chart.InsideZoomOnDblClick = false
var_Chart.DefaultInsideZoomFormat.BackColor = RGB(255,0,0)
var_InsideZooms = var_Chart.InsideZooms
var_InsideZooms.SplitBaseLevel = false
var_InsideZooms.DefaultWidth = 18
var_InsideZooms.Add(2008-01-04).AllowInsideFormat = false
oG2antt.EndUpdate()
|
|
847
|
How can I display the column using currency format and enlarge the font for certain values
OleObject oG2antt,var_Column,var_Items
oG2antt = ole_1.Object
var_Column = oG2antt.Columns.Add("Currency")
var_Column.Def(17,1)
var_Column.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)"
var_Items = oG2antt.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("9.94")
var_Items.AddItem("11.94")
var_Items.AddItem("1000")
|
|
846
|
How can I highlight only parts of the cells
OleObject oG2antt,var_Column,var_Items
any h
oG2antt = ole_1.Object
var_Column = oG2antt.Columns.Add("")
var_Column.Def(17,1)
var_Column.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'"
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
845
|
How can I get the number of occurrences of a specified string in the cell
OleObject oG2antt,var_Column,var_Items
any h
oG2antt = ole_1.Object
oG2antt.Columns.Add("")
var_Column = oG2antt.Columns.Add("occurrences")
var_Column.ComputedField = "lower(%0) count 'o'"
var_Column.FormatColumn = "'contains ' + value + ' of \'o\' chars'"
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1 oooof the root")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
844
|
How can I display dates in my format
OleObject oG2antt,var_Column,var_Items
oG2antt = ole_1.Object
var_Column = oG2antt.Columns.Add("Date")
var_Column.Def(17,1)
var_Column.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'"
var_Items = oG2antt.Items
var_Items.AddItem(2001-01-21)
var_Items.AddItem(2002-02-22)
var_Items.AddItem(2003-03-13)
var_Items.AddItem(2004-04-24)
|
|
843
|
How can I display dates in short format
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Date").FormatColumn = "shortdate(value)"
var_Items = oG2antt.Items
var_Items.AddItem(2001-01-01)
var_Items.AddItem(2002-02-02)
var_Items.AddItem(2003-03-03)
var_Items.AddItem(2004-04-04)
|
|
842
|
How can I display dates in long format
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Date").FormatColumn = "longdate(value)"
var_Items = oG2antt.Items
var_Items.AddItem(2001-01-01)
var_Items.AddItem(2002-02-02)
var_Items.AddItem(2003-03-03)
var_Items.AddItem(2004-04-04)
|
|
841
|
How can I display only the right part of the cell
OleObject oG2antt,var_Column,var_Items
any h
oG2antt = ole_1.Object
oG2antt.Columns.Add("")
var_Column = oG2antt.Columns.Add("Right")
var_Column.ComputedField = "%0 right 2"
var_Column.FormatColumn = "'" + CHAR(34) + "' + value + '" + CHAR(34) + "'"
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"SChild 3")
var_Items.ExpandItem(h,true)
|
|
840
|
How can I display only the left part of the cell
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.Columns.Add("")
oG2antt.Columns.Add("Left").ComputedField = "%0 left 2"
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"SChild 3")
var_Items.ExpandItem(h,true)
|
|
839
|
How can I display true or false instead 0 and -1
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'"
var_Items = oG2antt.Items
var_Items.AddItem(true)
var_Items.AddItem(false)
var_Items.AddItem(true)
var_Items.AddItem(0)
var_Items.AddItem(1)
|
|
838
|
Is there any option to print the columns section on each page

OleObject oG2antt,var_Items,var_Print
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = 2001-01-01
oG2antt.Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2001-02-05,2001-02-07,"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.Link("L1",6,0)
oG2antt.EndUpdate()
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
var_Print.Options = "ColumnsOnEveryPage=1"
var_Print.PrintExt = oG2antt.Object
var_Print.Preview()
|
|
837
|
How do I print the control's content

OleObject oG2antt,var_Items,var_Print
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2001-01-05,2001-01-07,"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.Link("L1",6,0)
oG2antt.EndUpdate()
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
var_Print.PrintExt = oG2antt.Object
var_Print.Preview()
|
|
836
|
How can I display icons or images instead numbers
OleObject oG2antt,var_Column,var_Items
oG2antt = ole_1.Object
oG2antt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oG2antt.Columns.Add("Icons")
var_Column.Def(17,1)
var_Column.FormatColumn = "'The cell displays the icon <img>'+value+'</img> instead ' + value"
var_Items = oG2antt.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(3)
|
|
835
|
How can I display the column using currency
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Currency").FormatColumn = "currency(dbl(value))"
var_Items = oG2antt.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("0")
var_Items.AddItem(5)
var_Items.AddItem("10000.99")
|
|
834
|
How can I display the currency only for not empty cells
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Number")
oG2antt.Columns.Add("Currency").ComputedField = "len(%0) ? currency(dbl(%0)) : ''"
var_Items = oG2antt.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("0")
var_Items.ItemBackColor(var_Items.AddItem(),RGB(255,128,128))
var_Items.AddItem("10000.99")
|
|
833
|
Is there a function to display the number of days between two date including the number of hours
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.Columns.Add("Start").Width = 32
oG2antt.Columns.Add("End")
oG2antt.Columns.Add("Duration").ComputedField = "((1:=int(0:= (date(%1)-date(%0)))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s) ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')"
var_Items = oG2antt.Items
h = var_Items.AddItem(2001-01-11)
var_Items.CellValue(h,1,2001-01-14)
h = var_Items.AddItem(DateTime(2002-02-22,12:00:00))
var_Items.CellValue(h,1,DateTime(2002-03-14,13:00:00))
h = var_Items.AddItem(2003-03-13)
var_Items.CellValue(h,1,DateTime(2003-04-11,11:00:00))
|
|
832
|
Is there a function to display the number of days between two date including the number of hours
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.Columns.Add("Start")
oG2antt.Columns.Add("End")
oG2antt.Columns.Add("Duration").ComputedField = "" + CHAR(34) + "D " + CHAR(34) + " + int(date(%1)-date(%0)) + " + CHAR(34) + " H " + CHAR(34) + " + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))"
var_Items = oG2antt.Items
h = var_Items.AddItem(2001-01-11)
var_Items.CellValue(h,1,DateTime(2001-01-14,23:00:00))
h = var_Items.AddItem(DateTime(2002-02-22,12:00:00))
var_Items.CellValue(h,1,DateTime(2002-03-14,13:00:00))
h = var_Items.AddItem(2003-03-13)
var_Items.CellValue(h,1,DateTime(2003-04-11,11:00:00))
|
|
831
|
How can I display the number of days between two dates
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.Columns.Add("Start")
oG2antt.Columns.Add("End")
oG2antt.Columns.Add("Duration").ComputedField = "(date(%1)-date(%0)) + ' days'"
var_Items = oG2antt.Items
h = var_Items.AddItem(2001-01-11)
var_Items.CellValue(h,1,2001-01-14)
h = var_Items.AddItem(2002-02-22)
var_Items.CellValue(h,1,2002-03-14)
h = var_Items.AddItem(2003-03-13)
var_Items.CellValue(h,1,2003-04-11)
|
|
830
|
How can I get second part of the date
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Date")
oG2antt.Columns.Add("Second").ComputedField = "sec(date(%0))"
var_Items = oG2antt.Items
var_Items.AddItem(DateTime(2001-01-11,10:10:00))
var_Items.AddItem(DateTime(2002-02-22,11:01:22))
var_Items.AddItem(DateTime(2003-03-13,12:23:01))
var_Items.AddItem(DateTime(2004-04-14,13:11:59))
|
|
829
|
How can I get minute part of the date
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Date")
oG2antt.Columns.Add("Minute").ComputedField = "min(date(%0))"
var_Items = oG2antt.Items
var_Items.AddItem(DateTime(2001-01-11,10:10:00))
var_Items.AddItem(DateTime(2002-02-22,11:01:00))
var_Items.AddItem(DateTime(2003-03-13,12:23:00))
var_Items.AddItem(DateTime(2004-04-14,13:11:00))
|
|
828
|
How can I check the hour part only so I know it was afternoon
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.ConditionalFormats.Add("hour(%0)>=12").Bold = true
oG2antt.Columns.Add("Date")
oG2antt.Columns.Add("Hour").ComputedField = "hour(%0)"
var_Items = oG2antt.Items
var_Items.AddItem(DateTime(2001-01-11,10:00:00))
var_Items.AddItem(DateTime(2002-02-22,11:00:00))
var_Items.AddItem(DateTime(2003-03-13,12:00:00))
var_Items.AddItem(DateTime(2004-04-14,13:00:00))
|
|
827
|
What about a function to get the day in the week, or days since Sunday
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Date")
oG2antt.Columns.Add("WeekDay").ComputedField = "weekday(%0)"
var_Items = oG2antt.Items
var_Items.AddItem(DateTime(2001-01-11,10:00:00))
var_Items.AddItem(DateTime(2002-02-22,11:00:00))
var_Items.AddItem(DateTime(2003-03-13,12:00:00))
var_Items.AddItem(DateTime(2004-04-14,13:00:00))
|
|
826
|
Is there any function to get the day of the year or number of days since January 1st
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Date")
oG2antt.Columns.Add("Day since January 1st").ComputedField = "yearday(%0)"
var_Items = oG2antt.Items
var_Items.AddItem(DateTime(2001-01-11,10:00:00))
var_Items.AddItem(DateTime(2002-02-22,11:00:00))
var_Items.AddItem(DateTime(2003-03-13,12:00:00))
var_Items.AddItem(DateTime(2004-04-14,13:00:00))
|
|
825
|
How can I display only the day of the date
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Date")
oG2antt.Columns.Add("Day").ComputedField = "day(%0)"
var_Items = oG2antt.Items
var_Items.AddItem(DateTime(2001-01-11,10:00:00))
var_Items.AddItem(DateTime(2002-02-22,11:00:00))
var_Items.AddItem(DateTime(2003-03-13,12:00:00))
var_Items.AddItem(DateTime(2004-04-14,13:00:00))
|
|
824
|
How can I display only the month of the date
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Date")
oG2antt.Columns.Add("Month").ComputedField = "month(%0)"
var_Items = oG2antt.Items
var_Items.AddItem(DateTime(2001-01-01,10:00:00))
var_Items.AddItem(DateTime(2002-02-02,11:00:00))
var_Items.AddItem(DateTime(2003-03-03,12:00:00))
var_Items.AddItem(DateTime(2004-04-04,13:00:00))
|
|
823
|
How can I get only the year part from a date expression
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Date")
oG2antt.Columns.Add("Year").ComputedField = "year(%0)"
var_Items = oG2antt.Items
var_Items.AddItem(DateTime(2001-01-01,10:00:00))
var_Items.AddItem(DateTime(2002-02-02,11:00:00))
var_Items.AddItem(DateTime(2003-03-03,12:00:00))
var_Items.AddItem(DateTime(2004-04-04,13:00:00))
|
|
822
|
Can I convert the expression to date
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Number")
oG2antt.Columns.Add("Date").ComputedField = "date(dbl(%0))"
var_Items = oG2antt.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("30000.99")
var_Items.AddItem("3561.23")
var_Items.AddItem("1232.34")
|
|
821
|
Can I convert the expression to a number, double or float
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Number")
oG2antt.Columns.Add("Number + 2").ComputedField = "dbl(%0)+2"
var_Items = oG2antt.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
820
|
How can I display dates in long format
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Date")
oG2antt.Columns.Add("LongFormat").ComputedField = "longdate(%0)"
var_Items = oG2antt.Items
var_Items.AddItem(DateTime(2001-01-01,10:00:00))
var_Items.AddItem(DateTime(2002-02-02,11:00:00))
var_Items.AddItem(DateTime(2003-03-03,12:00:00))
var_Items.AddItem(DateTime(2004-04-04,13:00:00))
|
|
819
|
How can I display dates in short format
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Date")
oG2antt.Columns.Add("ShortFormat").ComputedField = "shortdate(%0)"
var_Items = oG2antt.Items
var_Items.AddItem(DateTime(2001-01-01,10:00:00))
var_Items.AddItem(DateTime(2002-02-02,11:00:00))
var_Items.AddItem(DateTime(2003-03-03,12:00:00))
var_Items.AddItem(DateTime(2004-04-04,13:00:00))
|
|
818
|
How can I display the time only of a date expression
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Date")
oG2antt.Columns.Add("Time").ComputedField = "'time is:' + time(date(%0))"
var_Items = oG2antt.Items
var_Items.AddItem(DateTime(2001-01-01,10:00:00))
var_Items.AddItem(DateTime(2002-02-02,11:00:00))
var_Items.AddItem(DateTime(2003-03-03,12:00:00))
var_Items.AddItem(DateTime(2004-04-04,13:00:00))
|
|
817
|
Is there any function to display currencies, or money formatted as in the control panel
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Number")
oG2antt.Columns.Add("Currency").ComputedField = "currency(dbl(%0))"
var_Items = oG2antt.Items
var_Items.AddItem(1.23)
var_Items.AddItem(2.34)
var_Items.AddItem(10000.99)
|
|
816
|
How can I convert the expression to a string so I can look into the date string expression for month's name
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Number")
oG2antt.Columns.Add("Str").ComputedField = "str(%0) + ' AA'"
var_Items = oG2antt.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
815
|
Can I display the absolute value or positive part of the number
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Number")
oG2antt.Columns.Add("Abs").ComputedField = "abs(%0)"
var_Items = oG2antt.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
814
|
Is there any function to get largest number with no fraction part that is not greater than the value
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Number")
oG2antt.Columns.Add("Floor").ComputedField = "floor(%0)"
var_Items = oG2antt.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
813
|
Is there any function to round the values base on the .5 value
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Number")
oG2antt.Columns.Add("Round").ComputedField = "round(%0)"
var_Items = oG2antt.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
812
|
How can I get or display the integer part of the cell
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Number")
oG2antt.Columns.Add("Int").ComputedField = "int(%0)"
var_Items = oG2antt.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
811
|
How can I display names as proper ( first leter of the word must be in uppercase, and the rest in lowercase )
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.Columns.Add("").FormatColumn = "proper(%0)"
var_Items = oG2antt.Items
h = var_Items.AddItem("root")
var_Items.InsertItem(h,,"child child")
var_Items.InsertItem(h,,"child child")
var_Items.InsertItem(h,,"child child")
var_Items.ExpandItem(h,true)
|
|
810
|
Is there any option to display cells in uppercase
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.Columns.Add("").FormatColumn = "upper(%0)"
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Chld 3")
var_Items.ExpandItem(h,true)
|
|
809
|
Is there any option to display cells in lowercase
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.Columns.Add("").FormatColumn = "lower(%0)"
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Chld 3")
var_Items.ExpandItem(h,true)
|
|
808
|
How can I mark the cells that has a specified type, ie strings only
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.ConditionalFormats.Add("type(%0) = 8").ForeColor = RGB(255,0,0)
oG2antt.Columns.Add("")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,2)
var_Items.InsertItem(h,,"Chld 3")
var_Items.ExpandItem(h,true)
|
|
807
|
How can I bold the items that contains data or those who displays empty strings
OleObject oG2antt,var_Items
any h,hC
oG2antt = ole_1.Object
oG2antt.ConditionalFormats.Add("not len(%1)=0").Bold = true
oG2antt.Columns.Add("C1")
oG2antt.Columns.Add("C2")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
hC = var_Items.InsertItem(h,,"Child 2")
var_Items.CellValue(hC,1,"1")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
806
|
Can I change the background color for items or cells that contains a specified string
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.ConditionalFormats.Add("%0 contains 'hi'").BackColor = RGB(255,0,0)
oG2antt.Columns.Add("")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Chld 3")
var_Items.ExpandItem(h,true)
|
|
805
|
Is there any option to change the fore color for cells or items that ends with a specified string
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.ConditionalFormats.Add("%0 endwith '22'").ForeColor = RGB(255,0,0)
oG2antt.Columns.Add("")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 1.22")
var_Items.InsertItem(h,,"Child 2.22")
var_Items.ExpandItem(h,true)
|
|
804
|
How can I highlight the cells or items that starts with a specified string
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.ConditionalFormats.Add("%0 startwith 'C'").Underline = true
oG2antt.Columns.Add("")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"SChild 3")
var_Items.ExpandItem(h,true)
|
|
803
|
How can I change the background color or the visual appearance using ebn for a particular column
OleObject oG2antt,var_Columns
oG2antt = ole_1.Object
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Columns = oG2antt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Def(7,16777216)
var_Columns.Add("Column 3").Def(7,16777471)
var_Columns.Add("Column 4")
|
|
802
|
How can I change the foreground color for a particular column
OleObject oG2antt,var_Columns
oG2antt = ole_1.Object
var_Columns = oG2antt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Def(8,8439039)
var_Columns.Add("Column 3")
|
|
801
|
How can I change the background color for a particular column
OleObject oG2antt,var_Columns
oG2antt = ole_1.Object
var_Columns = oG2antt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Def(7,8439039)
var_Columns.Add("Column 3")
|